许多用户都知道,layui框架被定义为“经典模块化”,那么为什么会被冠以经典呢?因为这款框架并不是自己标榜的,而是绕开了JS社区,以最简单的方式去诠释各种高效的开发手段,所以被广大程序员认可,如果用户想要更好的进行前段开发,那么这款框架绝对不能够错过。

软件特色
一、返璞归真前端社区正在变得日渐喧嚣,知识兔似乎很难停下追逐的脚步。而Layui偏偏回望当初,奔赴在返璞归真的漫漫征途,自信并勇敢着,追寻于原生态的书写指令,试图以最简单的方式诠释高效。
二、双面体验
拥有双面的不仅是人生,还有Layui。一面极简,一面丰盈。极简是视觉所见的外在,是开发所念的简易。丰盈是倾情雕琢的内在,是信手拈来的承诺。一切本应如此,简而全,双重体验。
三、星辰大海
如果眼下还是一团零星之火,那运筹帷幄之后,迎面东风,就是一场烈焰燎原吧,那必定会是一番尽情的燃烧。待,秋风萧瑟时,散作满天星辰,你看那海天相接,正是Layui不灭的执念。
快速上手指南
获得layui后,将其完整地部署到你的项目目录(或静态资源服务器),你只需要引入下述两个文件:
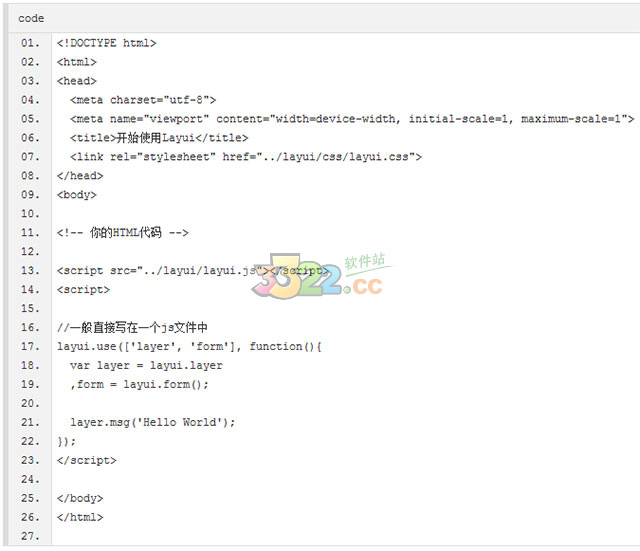
没错,不用去管其它任何文件。因为他们(比如各模块)都是在最终使用的时候才会自动加载。这是一个基本的入门页面:

1、规范化的用法(推荐)
如果你想快速使用Layui的组件,你还是跟平时一样script标签引入你的js文件,然后在你的js文件中使用layui的组件。但知识兔更推荐你遵循Layui的模块规范,建立一个自己的模块作为入口:

上述的 index 即为你 /res/js/modules/ 目录下的 index.js,它的内容应该如下:

2、简单粗暴用法
如果你觉得Layui的模块化还是有点啰嗦,木有关系的亲。Layui考虑到了像你一样的猿群,知识兔将layui.js及所有模块单独打包合并成了一个完整的js文件,用的时候直接引入这一个文件即可。当你采用这样的方式,你将不用通过layui.use加载模块,你只需要直接用,譬如:

但你必须知道,这种使用方式,意味着Layui的模块化已经失去了它的意义。但不可否认,它比什么都来的简单。
好了,不管你采用什么样的方式,从现在开始,尽情地使用Layui吧!但愿这是一段美妙的旅程。
更新日志
* Tab选项卡新增用于添加Tab选项的接口:element.tabAdd(filter, options);* Tab选项卡新增用于外部删除Tab选项的接口:element.tabDelete(filter, index);
* Tab选项卡新增用于动态切换的接口:element.tabChange(filter, index);
* 表单组select、checkbox、radio等新增 disabled 属性的禁用支持
* 修复水平导航二级菜单在ie8下无法使用的bug
* 修复layPage分页在ie8的样式兼容问题
* 修复Form表单组radio框使用name="a[b]"、name="a.b"这种格式出现报错的bug
* 修复在使用了element.init()后,Tab选项卡的相关事件出现多次执行的bug
* 修复在使用了element.init()后,面包屑重复插入了分隔符的bug
* checkbox框样式调整,勾选图标放在左侧
* 导航菜单在ie10以下浏览器开启了hover效果
下载体验
