
软件功能
使用自己的微信号来调试微信网页授权调试、检验页面的 JS-SDK 相关功能与权限,模拟大部分 SDK 的输入和输出
使用基于 weinre 的移动调试功能
利用集成的 Chrome DevTools 协助开发
使用说明
一、调试微信网页授权之前在开发基于微信的网页授权的功能时,开发者通常需要手机上输入 URL 进而获取用户信息,从而进行开发和调试工作,可是因为手机的诸多限制,这个过程很不方便。 通过使用微信 web 开发者工具,从此开发者可以直接在 PC 或者 Mac 上进行这种调试了。具体操作步骤为:
1、开发者可以在调试器中点击“登录”,使用手机微信扫码登录,从而使用真实的用户身份(支持测试号)来开发和调试微信网页授权。请确认手机登录页,绑定的公众号为“微信 web 开发者工具”,如下图所示:

2、为了保证开发者身份信息的安全,对于希望调试的公众号,知识兔要求开发者微信号与之建立绑定关系。具体操作为:公众号登录管理后台,启用开发者中心,在开发者工具——web 开发者工具页面,向开发者微信号发送绑定邀请。绑定页面如下图所示:

3、开发者在手机微信上接受邀请,即可完成绑定。每个公众号最多可同时绑定10个开发者微信号。邀请确认页面如下图所示:

完成登录和绑定后,开发者就可以开始调试微信网页授权了,注意只能调试自己绑定过的公众号。
二、模拟JSSDK权限校验
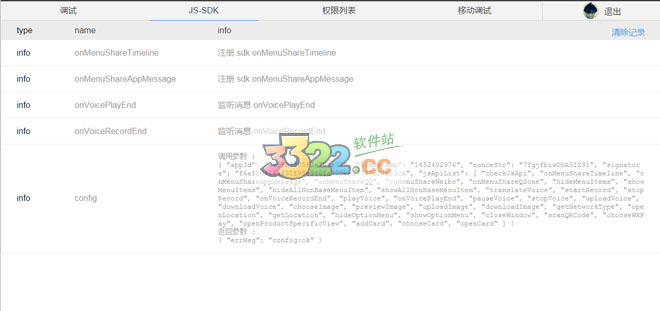
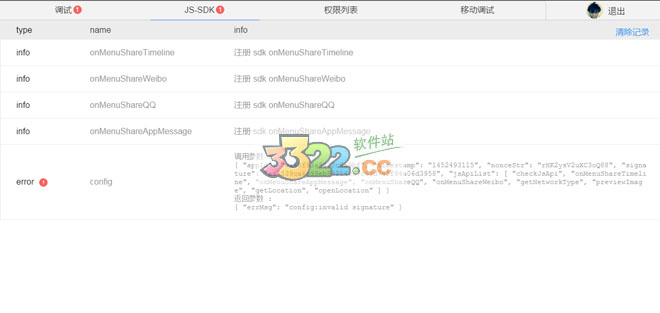
1、在调试器中打开该 URL,可以方便地在右侧的 JS-SDK Tab 中看到当前页面 wx.config 的校验情况和 JSSDK 的调用 log。 如下是校验通过的页面:

2、如下是校验未通过的页面:

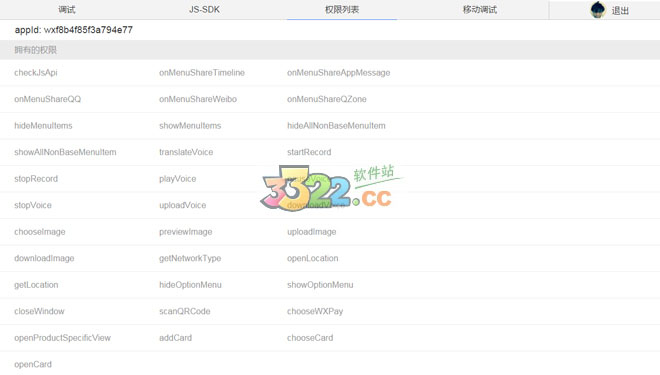
3、在“权限列表” Tab 中,可以查询到当前页面拥有权限的 JS-SDK 列表:

三、移动调试
移动调试功能是基于 weinre 的,并且做了一些改进,相比直接使用 weinre 有两个优点:
无须手工在页面中加入 weinre 调试脚本
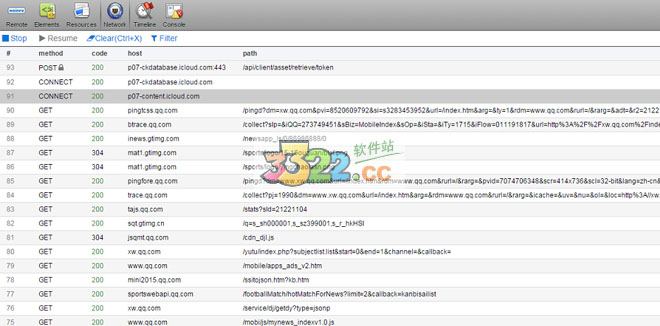
可以在 weinre 的网络请求页卡中,看到完整的 http 请求 log,非局限于 ajax 请求
如下图所示:

四、Chrome DevTools
微信 web 开发者工具集成了 Chrome DevTools。同之前在 PC 上的调试体验一致,可以快速上手。
更新日志
v1.02.1812271更新日志:(2019-1-09)F 修复 1.02.1812260 引入的 first_column 的问题 反馈详情
F 修复 getLocation 每次都会有授权弹窗的问题
微信小程序开发工具 1.02.1807200更新日志:(2018-7-26)
F 修复 1.02.1807120 带来的编译不生效的问题
F 修复 界面调试样式覆盖规则计算错误的问题
F 修复 分包根目录名字后缀相同时报错的问题
下载体验
