智能的代码补全,让知识兔的用户能够使用webstorm 2016破解版轻松的完成许多代码的编写,庞大的且流行的库让知识兔的开发人员所写的代码都是目前最新最好的代码。还有强大的html提示,大家都知道在js代码中编写html代码非常的痛苦,不过现在有了智能提示,你就能够轻松许多,如果你需要一款好用的js开发工具,那么这款软件将是你明智的选择。

安装教程
1、下载完毕解压缩,然后运行其中的“WebStorm-2016.3.3.exe”。
2、进入安装向导后,点击next,然后选择安装路径。

3、接着就是一些开发选项,用户根据个人需求选择,还有一个是桌面快捷方式,用户根据自身的系统位数选择,知识兔小编是64位,所以选择64位系统的快捷方式。

4、然后就是一直下一步,等待安装完毕。

5、安装完成。

破解及汉化教程
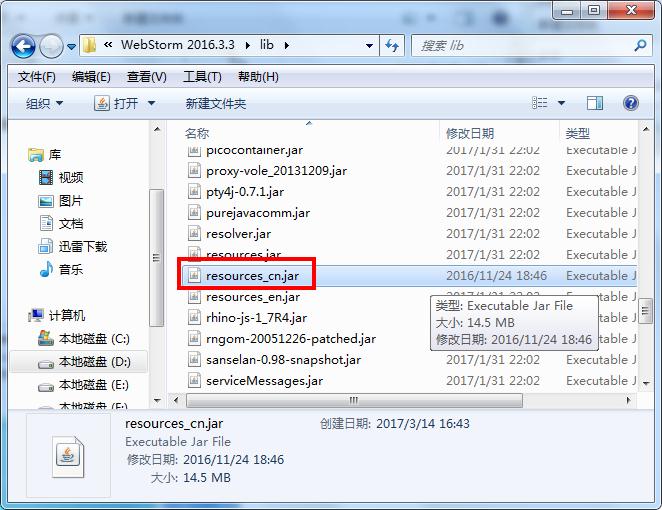
1、接下来知识兔先汉化,将汉化补丁中的汉化包复制到安装目录下,lib文件夹中。
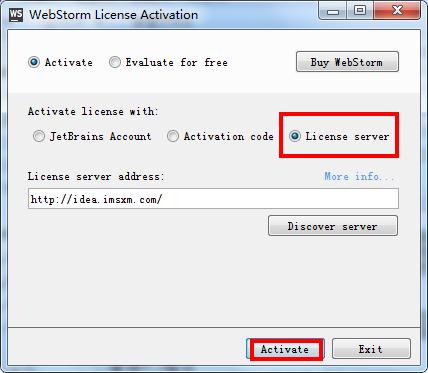
2、接下来运行知识兔的程序,输入许可服务器的地址http://idea.imsxm.com/。然后点击确定即可完成破解。

软件特色
1、智能的代码补全支持不同浏览器的提示,还包括所有用户自定义的函数。
代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
2、代码格式化
代码不仅可以格式化,而且所有规则都可以自己来定义
3、html提示
大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。而且html里面还能有js提示。
4、联想查询
只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义;可以全代码导航和用法查询
项目查找函数或者变量,还可以查找使用并高亮。
5、代码重构
这个操作有些像Resharper,熟悉Resharper的用户应该上手很快,支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等。
6、代码检查和快速修复
可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。
7、代码调试
支持代码调试,界面和IDEA相似,非常方便。
8、代码结构浏览
可以快速浏览和定位
9、代码折叠
功能虽小,不过胜在方便高效
10、包裹或者去掉外围代码
自动提示包裹或者去掉外围代码,一键搞定。
功能介绍
一、浏览器支持细节提示关键字,标签,变量,参数和功能的javascript代码完成是基于支持DOM的流行的浏览器(IE,火狐等)标准,可以显示在不同浏览器之下的支持细节。
智能的代码导航和搜索提示
二、ECMAScript的Harmony支持
WebStorm支持最新的ECMAScript版本,你可以尝试新的功能,每个javascript引擎的实现增加了别人所不具备的一些不错的功能,当您使用的目前选定的javascript版本不支持,WebStorm将通知您,并建议速战速决:
三、支持CoffeeScript
CoffeeScript是一种编程语言,编译javascript和增强其简洁性和可读性,
同时还增加了一些复杂的功能,像阵列的理解和模式匹配。WebStorm分享您:
1.代码导航和完成
2.重命名重构
3.语法高亮
4.错误检查
5.查找使用实例
四、支持Node.js
WebStorm允许你调试和验证您的服务器端javascript - Node.js的应用。
编辑CommonJS的模块结构,并提出适当的自动完成选项:
五、javascript的重构
为javascript分享的重构功能,让您可以轻松地修改代码结构,以及撤消修改。
1.移动/复制
2.安全删除
3.提取到嵌入的脚本文件
4.重命名
5.提取变量/函数
6.内联变量/函数
六、javascript单元测试
如果你是一个javascript开发人员,你可能知道,您的应用程序的质量和正确性是至关重要的。
那么,一致性测试和回归测试正好是你的痛苦少一点。支持JsTestDriver插件。
WebStorm为单元测试分享了一个清晰的画面。从现在开始,JsTestDriver用户可以测量代码覆盖率。
七、在IDE线行使你的单元测试
你还可以看到文件和目录在项目视图的测试覆盖率统计
八、代码检查和快速修复
为了确保更好的代码质量,WebStorm可以捕捉动态的javascript代码中的常见错误…
并为他们分享了快速修复。
九、支持JSLint / JSHint
javascript代码质量工具集成在IDE中。
十、基于Mozilla Firefox的javascript调试器
1.HTML和javascript断点
2.定制断点属性:暂停模式,条件,通过计数
3.帧,变量和javascript调试器
4.javascript表达式的运行评价
十一、批量代码分析
无需通过点击所有文件或部署到服务器。整个源代码树的启动代码分析,可以在一个单一的视图中看到所有的结果。
十二、语言混合编辑
支持任何代码中的“外部”和“内部”的语言 - 享受以外的javascript代码块,或在javascript字符串文字编码的CSS,HTML,SQL等。
十三、拼写检查
集成拼写检查验证在标签的文本,代码串,评论,以避免您的网页上的拼写错误和错别字。以确保代码的可读性更好,甚至变量名,CSS类和ID拼写检查。
更新日志
Flow支持现在可以看到类型错误报告的流程,一个静态类型检查系统,无需保存文件即可使用。
更好的TypeScript
TypeScript代码分析现在由TypeScript语言服务支持。WebStorm分享了强大的重构和目标功能,包括一个新的智能重命和理解继承层次结构。
迁移到ES6
随着一组新的认识检查,现在可以突出可以转换为ECMAScript 6的代码了。
转换类
在代码中使用ECMAScript 6类吧!WebStorm现在不仅可以将简单的对象构造函数属性转换为一个类,也可以处理复杂的原型链和创建一个类层次结构。
PostCSS支持
一个新的官方插件,支持PostCSS智能代码补全,导航,检查,可配置的代码风格以及自动格式化等等。
框架和库
React Native
WebStorm现在可以通过React Native帮助您开发移动应用程序。
Angular 2改进
Angular CLI中新的弹出生成组件,指令,服务等得到了改进。
工具
Stylelint
除了内置WebStorm检查,现在还可以在编辑器中通过Stylelint立刻看到错误报告。
Protractor
现在可以让你轻松地运行和调试测试,测试结果在一个工具窗口中,并带有过滤选项且可以快速跳转到测试源码。
Docker for Node.js apps
全新的Docker集成,可以让你运行和调试你的Node.js应用。
IDE改进
VCS改进
WebStorm中Git和hg登录搜索变得更快,UI变得更加清晰。
其他改进
新的modern and sharp-looking文件图标
欢迎界面创建新项目选项更新
default-exported函数用法和类改进
选择箭头功能的新代码风格
现在可代替npm
生成的文件与特定的文件扩展名现在在项目视图中自动分组
修改UI文件查看器
下载体验
