知识兔小编温馨提醒:这本书的内容比较多,要注意劳逸结合哦

作者介绍:
秀野堂主,HTML5视频教程《秀野堂主讲HTML5》的作者,中国传媒大学兼职讲师,专注于移动互联网研究,来自江南的普通老程序员。免责声明:
来源于网络,仅用于分享知识,学习和交流!请下载完在24小时内删除。禁用于商业用途!如果您喜欢《论道html5》,请购买正版,谢谢合作。
爱学习,请到知识兔查找资源自行下载!
目录:
第1章 利用HTML5制作网站1.1 大多数人不了解HTML5时代的网页设计
1.2 HTML5带来的网页结构、设计风格及理念的变化
1.2.1 HTML 4时代的几个特征
1.2.2 一个典型的HTML5页面
1.2.3 小结
1.3 HTML5带来的标签变化
1.3.1 什么是标签
1.3.2 标签的分类
1.3.3 近十几年来的HTML
1.3.4 Web的变化趋势
1.4 HTML5带来的表单数据内容进化
1.4.1 数据提交格式的变化
1.4.2 数据提交范围的变化
1.4.3 表单数据类型的增加
1.4.4 表单属性和验证方式的进化
1.4.5 文件上传控件和重复模型的应用
1.4.6 小结
1.5 HTML5与SEO
1.5.1 技术趋势
1.5.2 搜索引擎服务商面临的问题
1.5.3 SEO从业人员面临的问题
1.5.4 SEO面临的几个社会问题
1.6 HTML5的开发环境与调试环境
1.6.1 HTML5编写工具
1.6.2 JavaScript开发
1.6.3 HTTP监控
1.6.4 调试环境
1.7 案例:HTML5网站建设
1.7.1 需求的提出
1.7.2 需求分析
1.7.3 系统分析
1.7.4 工程实现
1.7.5 小结
第2章 用CSS3完善网站
2.1 文字模块
2.1.1 文字阴影:text-shadow
2.1.2 文字溢出:text-overflow
2.1.3 文字换行:word-wrap
2.2 颜色模块
2.2.1 透明度:opacity
2.2.2 HSL
2.2.3 HSLA和RGBA
2.3 边框模块
2.3.1 边框圆角:border-radius
2.3.2 边框颜色:border-color
2.3.3 边框图像:border-image
2.3.4 盒阴影:box-shadow
2.4 用户界面模块
2.4.1 盒倒影:box-reflect
2.4.2 盒大小:box-sizing
2.5 背景模块
2.5.1 背景渐变
2.5.2 background-origin
2.5.3 background-clip
2.5.4 background-size
2.5.5 多背景
2.5.6 遮罩
2.6 动画模块
2.6.1 transform
2.6.2 transition
2.6.3 animation
2.7 区域模块
2.7.1 故事线
2.7.2 区域样式
2.7.3 内容形状和环绕
2.7.4 小结
2.8 选择器
2.8.1 结构伪类
2.8.2 否定伪类
2.8.3 状态伪类
2.8.4 目标伪类
2.8.5 其他选择器
2.9 其他模块
2.9.1 多栏布局
2.9.2 弹性盒子布局
2.9.3 网络字体
2.9.4 媒介查询
2.9.5 滤镜效果
2.9.6 着色器
2.10 使用CSS3美化网站
2.10.1 右上角文字
2.10.2 下载盒子
2.10.3 图片格子
2.10.4 中间盒子
2.10.5 左右盒子
2.10.6 居中背景
2.10.7 载入效果
2.10.8 页脚
2.11 小结
第3章 划时代的Web API
3.1 传统Web模型与Web OS架构模型
3.2 Web API的概要介绍
3.3 Drag & Drop API
3.3.1 以前的解决方案
3.3.2 Drag & Drop API的优点
3.3.3 如何检测浏览器是否支持Drag & Drop API
3.3.4 Drag & Drop API的主要操作
3.3.5 文件拖放上传实例
3.4 History API
3.4.1 以前的解决方案
3.4.2 现在的History API
3.5 Communication API
3.5.1 以前解决跨源通信的方案
3.5.2 XMLHttpRequest Level 2
3.5.3 iframe和sandbox
3.5.4 跨文档消息通信
3.6 Notification API
3.6.1 如何检测浏览器是否支持Notification API
3.6.2 Web的Notification的状态
3.6.3 让你的Web App带着Notification跑
3.7 audio标签和video标签
3.7.1 audio标签
3.7.2 video标签
3.8 Canvas API
3.8.1 以前的同类解决方案
3.8.2 Canvas的优点
3.8.3 检测浏览器是否支持Canvas
3.8.4 Canvas主要操作
3.9 WebSocket API
3.10 Web Worker API
3.11 Web Storage API
3.12 MicroData和语义网络
3.12.1 MicroData的常见属性
3.12.2 MicroData的例子
3.12.3 MicroData与SEO--人类需要有序的信息
3.12.4 语义网络的基本概念
3.12.5 语义测试工具
3.13 通用Base64方法
3.13.1 编码
3.13.2 解码
3.13.3 应用
3.14 Web Database API
3.14.1 Web SQL API
3.14.2 Indexed DB API
3.15 WebGL
3.16 Device API 系列
3.16.1 Geolocation API
3.16.2 File API
3.16.3 FileWriter API
3.16.4 Media Capture API
3.16.5 Contact API
3.16.6 System Information API
3.16.7 Calendar API
3.16.8 Messaging API
3.17 小结
第4章 Canvas 2D
4.1 什么是Canvas
4.2 Canvas 2D原理
4.2.1 坐标系统说明
4.2.2 属性说明
4.3 绘制
4.3.1 各类线条
4.3.2 矩形
4.3.3 三角形
4.3.4 圆与扇形
4.3.5 图片
4.3.6 文字
4.4 特效
4.4.1 渐变
4.4.2 阴影与透明
4.5 基础操作中比较复杂的部分
4.5.1 保存和恢复
4.5.2 坐标转换
4.5.3 旋转
4.5.4 缩放
4.5.5 变形
4.5.6 组合
4.5.7 裁剪
4.5.8 像素操作
4.6 动画
4.6.1 左右运动
4.6.2 上下运动
4.6.3 圆心旋转运动
4.6.4 抛物线运动
4.6.5 渐变运动
4.7 事件感应
4.8 关于Canvas的一些经验
4.8.1 回答两个问题
4.8.2 避开浮点运算
4.8.3 资源载入与双缓冲问题
4.8.4 图片抗锯齿的原理及办法
4.8.5 粒子系统的使用
4.9 Web开发复古流
4.10 小结
第5章 HTML5和移动互联网开发
5.1 移动互联网的现状与需求
5.1.1 市场容量
5.1.2 移动设备的特点
5.1.3 移动设备的现状
5.1.4 开发者生态圈
5.1.5 可供选择的移动互联网开发平台
5.2 HTML5在移动互联网上的开发示例
5.2.1 一个HTML5开发者的基本配置
5.2.2 欧朋浏览器H5版介绍
5.2.3 重力传感设备
5.2.4 电子罗盘开发
5.2.5 Geolocation与LBS应用开发
5.2.6 网页摄像与网络相册
5.2.7 移动设备中的离线存储
5.3 小结
第6章 WebSocket开发应用
6.1 WebSocket的那些事儿
6.1.1 WebSocket的技术背景
6.1.2 WebSocket的定义
6.1.3 WebSocket通信模式解析
6.1.4 WebSocket检测浏览器支持代码
6.2 WebSocket API的内容
6.2.1 属性
6.2.2 URL
6.2.3 事件
6.3 客户端样例程序
6.4 服务器端样例程序
6.5 Ajax、长轮询、Comet之间的那些事儿
6.5.1 Ajax
6.5.2 长轮询
6.5.3 Comet
6.5.4 Ajax与WebSocket的多角度对比
6.6 与WebSocket相关的几个概念
6.6.1 SSJS
6.6.2 Node.js
6.7 开发基于WebSocket的通信示例
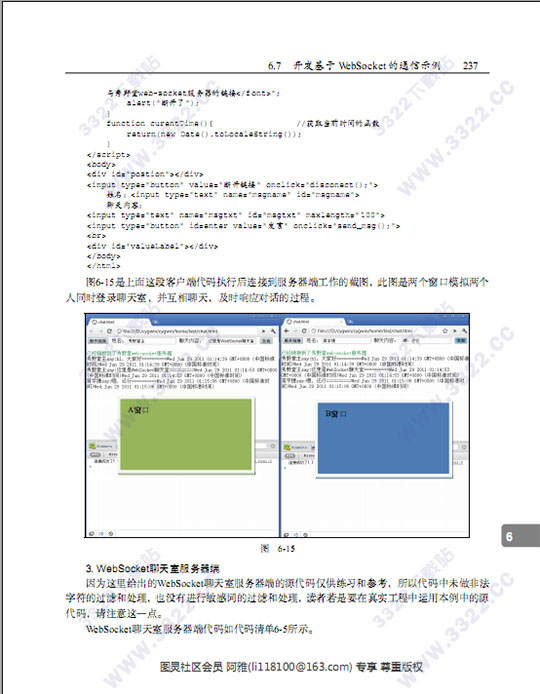
6.7.1 聊天室
6.7.2 服务器监控
6.7.3 联机作图
6.8 免费的WebSocket资源
6.9 小结
第7章 瘦服务器战略与云
7.1 战略观察与未来10年的思考
7.1.1 Web瘦服务器战略
7.1.2 云
7.1.3 计算能的思考
7.2 Web Storage
7.2.1 Web Storage的概念
7.2.2 localStorage介绍与示例
7.2.3 sessionStorage的介绍与示例
7.2.4 浏览器端存储的方案和局限性
7.3 离线应用
7.3.1 判断浏览器是否在线
7.3.2 离线应用的属性与方法
7.3.3 manifest文件
7.4 Web Worker
7.4.1 Worker
7.4.2 Shared Worker
7.4.3 Web Worker小结
7.5 一个云记事本的案例
7.5.1 客户端逻辑分析
7.5.2 客户端的实现
7.5.3 工程实现的联想7.6 小结
附录A HTML5标签、事件属性及其相关网站
附录B 审慎对待各种框架
附录C 统一开发常用交流术语
附录D WebGL
附录E CSS3模块列表

使用说明:
方法一:1、下载并解压,得出pdf文件
2、如果打不开本文件,请务必在知识兔选择一款阅读器下载
3、安装后,在打开解压得出的pdf文件
4、双击进行阅读
方法二:
1、在手机里下载知识兔中的阅读器和百度网盘
2、直接将pdf传输到百度网盘
3、用阅读器打开即可阅读
下载体验
